By: Andreja Sambolec - Application Consultant
 This blog will provide instructions on how to use the jQuery.dotdotdot plugin together with ADF Faces using JDeveloper 11.1.1.6. The purpose of the plugin is to cut the text and show ellipsis to indicate that there is more text than currently visible. It’s also possible to add the "read more" link and put it AFTER the ellipsis.
This blog will provide instructions on how to use the jQuery.dotdotdot plugin together with ADF Faces using JDeveloper 11.1.1.6. The purpose of the plugin is to cut the text and show ellipsis to indicate that there is more text than currently visible. It’s also possible to add the "read more" link and put it AFTER the ellipsis.
You can find more information about this plugin and download it from
In our project we are using this plugin to cut the text and show ‘read-more’ link. The main problem was the “read-more” link didn’t work using af:commandLink. The purpose of the link in our case was to navigate to some other page. To get this to work we had to use a combination of an HTML link and ADF command link. The HTML link was used to show the link on the page and simulate the click on the ADF command link to perform navigation (this could also be a backing bean action call).
The implementation steps were:
1. Download jQuery library and jQuery.dotdotdot plugin.
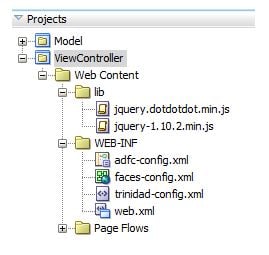
2. Save the libraries into the public-html/lib folder:

3. Add those libraries as resources on the page (inside of af:document):
<af:resource type="javascript" source="/lib/jquery-1.10.2.min.js"/>
<af:resource type="javascript" source="/lib/jquery.dotdotdot.min.js"/>
4. Add component containing the content and link:
<af:panelGroupLayout id="pgl1" clientComponent="true">
<div id="dotid" class="dotcontent" style="height:132px;overflow:hidden;">
<af:panelGroupLayout clientComponent="true" id="pgl2">
<af:outputText value="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged." clientComponent="true" id="ot1"/>
</af:panelGroupLayout>
<a id="rm-link" class="rm-link" onclick="readMoreContent()" style="cursor:pointer;color:#688FCF;"> Read More</a>
</div>
</af:panelGroupLayout>
5. Add ADF invisible command link which will perform the navigation:
<div>
<af:commandLink text="Read more invisible" action="details"
styleClass="rm-invisible" clientComponent="true"
id="rm-invisible" visible="false"/>
</div>
6. Create javascript function to call dotdotdot plugin and simulate click on ADF command link:
<af:resource type="javascript">
function Dot() {
$(".rm-invisible").on('simulate_click', function () {
document.getElementById($(this).attr('id')).click();
});
$(".dotcontent").dotdotdot( {
after : "a.rm-link", callback : hideLinkIfNoTruncationAlert, watch: "window"
});
}
//it's executed after dotdotdot function to hide the link if text is not cut
function hideLinkIfNoTruncationAlert(isTruncated, origContent) {
if (!isTruncated) {
$('.rm-link', this).remove();
}
}
//simulate click on ADF link to execute navigation
function readMoreContent() {
$(".rm-invisible").trigger('simulate_click');
};
</af:resource>
7. Add af:clientListener to af:document to call the function after the page is loaded:
<af:clientListener type="load" method="Dot"/>
If you need to cut some text inside of the page fragment, you also need to add af:clientListener to the parent page. Alternatively you can set ControllerClass, which implements the RegionController interface, to the pageDef file and call the javascript function from the refreshRegion method.
Now you can use the jQuery.dotdotdot plugin together with ADF Faces using JDeveloper 11.1.1.6. Cutting the text and showing the ellipsis to indicate that there is more text can really clean up your pages. Using a “read more” link provides another form of navigation to direct your visitors to content faster. For more information on ADF and other WebCenter questions, please reach out to us!
These Stories on Content
121 Washington Ave N, 4th Floor
Minneapolis, MN 55401
L2, 1 Post Office Square
Wellington 6011
119 Willoughby Road
Crows Nest NSW 2065
No Comments Yet
Let us know what you think